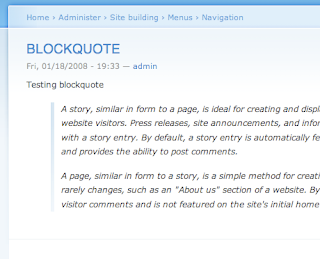
Secara default atau bawaan, blockquote di tunjukkan kurang lebih seperti ini
Dari gambar di atas, kode dalam membuat blockquote bawaan kurang lebih adalah di bawah ini
.blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: #e0ffff;
border: 2px solid #4aa02c;
border-left: 20px solid #4aa02c
}
.......
Dan pada saat posting (Posisi Edit HTML) adalah
<blockquote style="overflow:auto;height:200px;padding:10px;background:black;color:lime;">
Disini Text Anda
</blockquote>
Jika sahabat tidak suka dengan blockquote bawaan blogger dan ingin merubah blockquote bawaan blogspot dengan style modifikasi berikut ini caranya
1. Login di blogspot2. Sahabat akan di bawa ke dashboard.
3. Klik Menu Design seperti gambar di bawah ini :
4. Klik Template
5. Backup dulu template sobat dengan klik tombol seperti di bawah ini
6. Klik edit HTML
7. Klik Proceed
8. Centang Expand Widget Template
9. Cari kode blockquote seperti ini (Biasanya 2 baris) :
.blockquote {
margin: 10px 10px 10px 20px;
padding: 10px 15px 10px 15px;
line-height: 1.6em;
color: #000000;
background: #e0ffff;
border: 2px solid #4aa02c;
border-left: 20px solid #4aa02c
}
.......
10. Hapus semua kode tersebut dan ganti dengan pilihan kode berikut :
a. Blockquote dengan background kertas bergaris
.post blockquote {
background: #fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLi-_RTqW6fJxXRtIqL0hW5a0bLjLhoL9mI-vdcGm-FOOriWMBMNohcwbgqO_E2M4JH4KnCnqALpfSylOSOe9nKUTFki44J_CCm9PAsBkRpQaXCnITR0i7ydX_dZUi1UWXzZFauK3-Ff8/s1600/notebook-with-numbers.gif) repeat-y;margin: 0 20px;padding: 0px 20px 5px 55px;color:#7a7a7a;font: bold 0.9em "Comic Sans MS", verdana;
line-height: 153%;
}
.post blockquote p {
margin: 0;
}
Ket : ubah kode yang ditandai dengan warna-warni di atas sesuai selera sobat. Untuk ganti background gambar, Tinggal klik kanan dan klik simpan lokasi gambar. Dan berikut pilihan backgroundnya :
b. Blockquote efek timbul dan shadow
.post blockquote {
border:5px #dcdcdc solid;
background:#f6f6f6 url(http://www.opendrive.com/files/7045660_cNVdE/quote.png) 0px 0px no-repeat;
padding:7px;
padding-left:65px;
margin:20px 0;
}
blockquote:hover {
border:5px #f2f2f2 outset;
color:#000
background:#f2f2f2 url(http://www.opendrive.com/files/7045660_cNVdE/quote.png) 10px 15px no-repeat;
-moz-box-shadow: 0 0 40px #B0C4DE;-webkit-box-shadow: 0 0 40px #B0C4DE;box-shadow: 0 0 40px #B0C4DE;
color:#000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
c. Blockquote dengan scrool
Untuk blogquote dengan scrool, cara pembuatannya adalah manual seperti membuat text area. Yaitu dengan kode berikut ini pada posisi Edit HTML saat posting.
<blockquote style="overflow:auto;height:200px;padding:10px;background:black;color:lime;">
Disini Text Anda
</blockquote>
Keterangan :
Description: Mencoba Suasana yang baru / Memodifikasi Blockquote.
Rating: 4.5
Saya lebih suka Cara Ganti Blockquote Modifikasi di Blogger untuk menampilkan kode html dengan blockquote dari pada dengan text area. Mohon maaf tidak disertai dengan demo nyata. So, silakan tentukan pilihan sobat.
Happy Blogging!
by. DeeJayHan-Blog
Thanks for reading !

























{ 0 komentar... Views All / Send Comment! }
Posting Komentar